CSS
postion(定位)
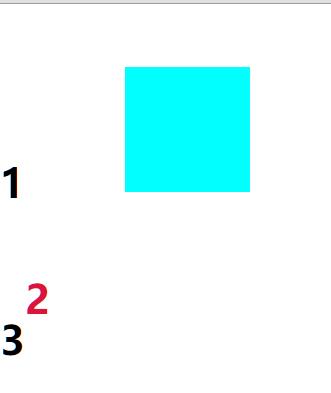
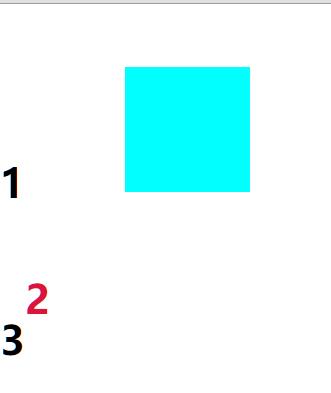
static(默认)
没有任何定位。top, bottom, left, right z-index 无效。
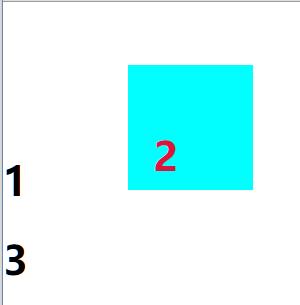
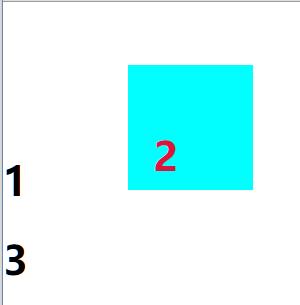
relative(相对定位)
相对于它当前位置再进行定位。

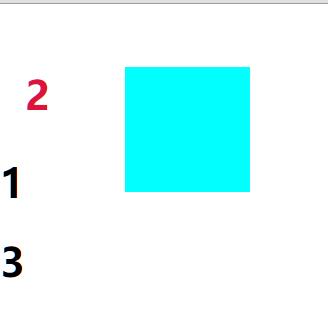
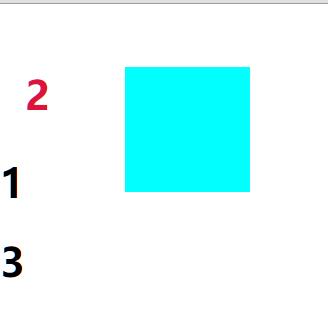
absolute(相对父元素绝对定位)
|
|

fixed(浏览器窗口绝对定位)
相对于浏览器窗口进行定位。不管如何滚动都固定位置。

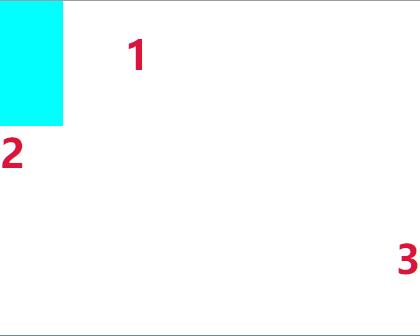
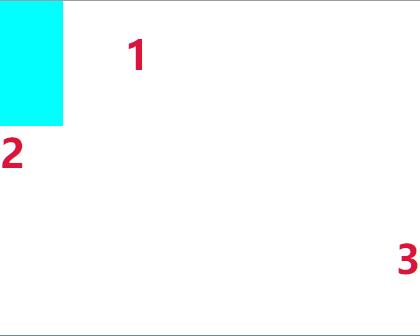
float(浮动)
并存有效性:static(默认)和 relative(相对定位)。
假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行。
|
|

选择器
|
|
没有任何定位。top, bottom, left, right z-index 无效。
相对于它当前位置再进行定位。

|
|

相对于浏览器窗口进行定位。不管如何滚动都固定位置。

并存有效性:static(默认)和 relative(相对定位)。
假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行。
|
|

|
|