说明
看懂这个教程首先要对RecyclerView有所认识,可以查看之前写的笔记。
RecyclerView笔记
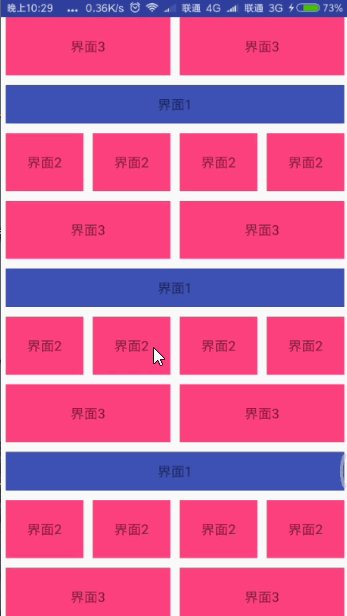
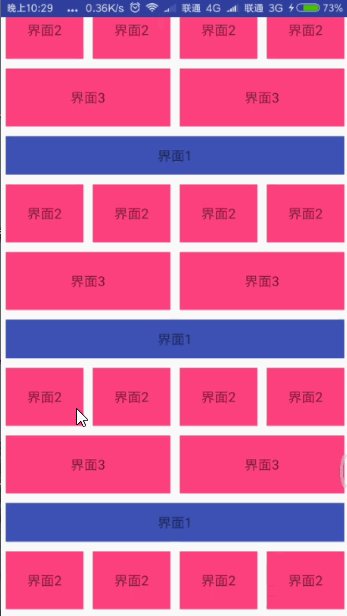
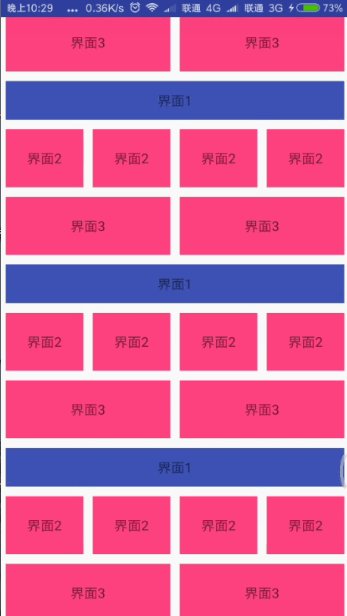
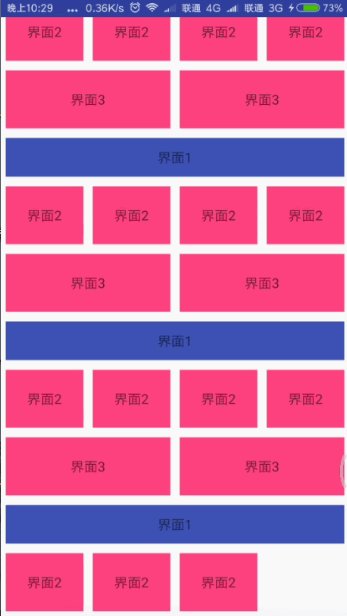
最终效果

静态图
分析
要实现这种效果,我们可以仔细分析一下界面,从颜色分类可以发现总共可以分成两类,蓝色和粉色的,而粉色的又可以分成两类,一种是一行有四个,而一种是一行占两个,而这种很明显需要网格布局来实现。
实现
画布局
布局一 item1.xml

布局二 item2.xml

java文件
适配器
MainAdapter.java
其中

是利用不同的个数设定返回的布局类型以及根据不同的个数设定的占的格数,根据规律利用一点数学知识实现,实际开发应该设定标记位
MainActivity.java
Done!