一些知识
android:gravity是对元素本身,本身的文本显示在什么地方靠着换个属性设置。
android:layout_gravity是相对与它的父元素说的,说明元素显示在父元素的什么位置。
android:padding是布局部件的内间距。
Android:layout_margin是布局部件的外间距。
LinearLayout(线性布局)
排列方式
android:orientation="horizontal" android:orientation="vertical"
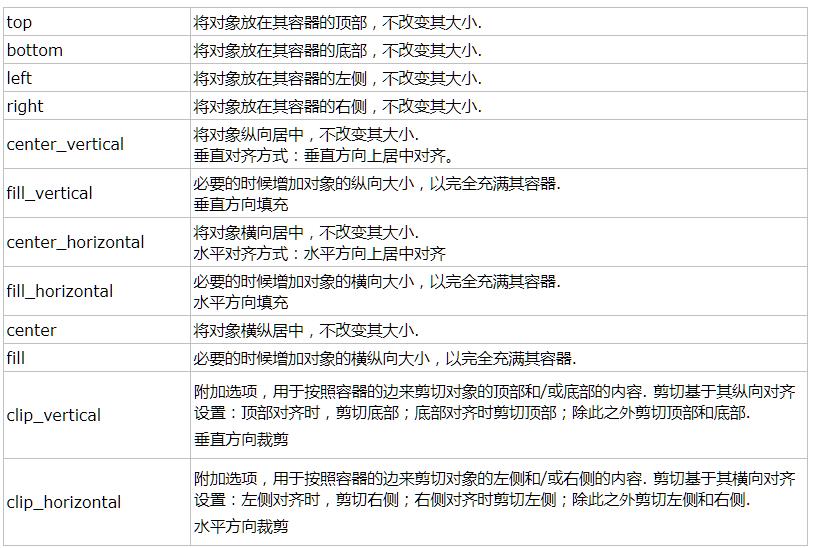
android:layout_gravity
注意
排列方向为水平(horizontal)的时候只能调节垂直方向的排列方向
排列方向为垂直(vertical)的时候只能调节水平方向的排列方向
一些参数
android:layout_weight
这个属性是用比例的方式来指定控件的大小
原理
系统会先把 LinearLayout下所有控件指定的 layout_weight 值相加,得到一个总值,然后每个控件所占大小的比例就是用该控件的 layout_weight 值除以刚才算出的总值。
原则上使用它就要把相对应的 layout_height 或者layout_width调为0dp
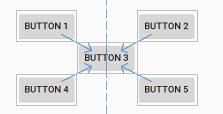
RelativeLayout(相对布局)
相对于父布局的对齐方式
android:layout_alignParentLeft=”true” (对齐父布局的左边)
android:layout_alignParentTop (对齐父布局的顶部)
android:layout_alignParentRight (对齐父布局的右边)
android:layout_alignParentBottom (对齐父布局的底部)
android:layout_centerInParent(对齐父布局的中间)
相对于控件的对齐方式
android:layout_above=”@id/button3”(在指定的控件的上方)
android:layout_below(在指定的控件的下方)
android:layout_toRightOf(在指定的控件的右边)
android:layout_toLeftOf(在指定的控件的左边)
android:layout_alignLeft(表示让一个控件的左边缘和另一个控件的左边缘对齐)
android:layout_alignRight (表示让一个控件的右边缘和另一个控件的右边缘对齐)
android:layout_alignTop (表示让一个控件的上边缘和另一个控件的上边缘对齐)
android:layout_alignBottom (表示让一个控件的下边缘和另一个控件的下边缘对齐)

FrameLayout(帧布局)
主要是所有的控件都会默认摆放在布局的左上角
前景图像:永远处于帧布局最上面,直接面对用户的图像,就是不会被覆盖的图片
android:foreground=”@drawable/logo”设置前景图像的图片android:foregroundGravity=”right|bottom”设置前景图像的位置
GridLayout(网格布局)
android:rowCount=”5” 总行数
android:columnCount=”4” 总列数
android:layout_columnSpan=”2” 扩展两列
android:layout_rowSpan=”2” 扩展两行
android:layout_gravity=”fill”填充满

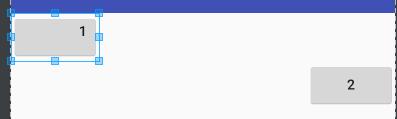
PercentFrameLayout (百分比布局)
需要配置
compile 'com.android.support:percent:25.3.1'
所有的控件和帧布局一样默认都是摆放在布局的左上角
宽高的指定
app:layout_widthPercent=”50%”
app:layout_heightPercent=”50%”
|
|
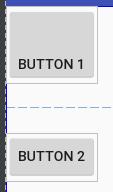
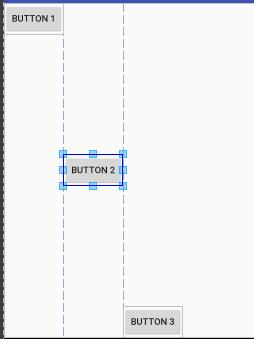
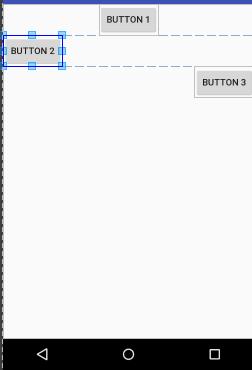
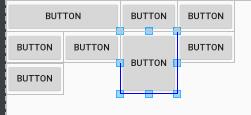
ConstraintLayout(约束布局)
配置
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta4'
主要用鼠标拖动的布局
http://www.jianshu.com/p/a8b49ff64cd3
简单演示下
FlexboxLayout
https://github.com/google/flexbox-layout
配置
自定义布局
|
|