CardView
需要的依赖,不过貌似可以alt+enter自动导入。
compile 'com.android.support:cardview-v7:25.3.1'
记得是 xmlns:card_view="http://schemas.android.com/apk/res-auto",
而不是 xmlns:card_view="http://schemas.android.com/tools",不然没效果。
android:focusable=”true”代表可以获取焦点,
android:clickable=”true”代表可以被点击,
android:foreground=”?android:attr/selectableItemBackground”代表前景色,这里是添加点击水波纹效果,
card_view:cardPreventCornerOverlap=”true”代表将CardView里边的元素单独做圆角处理,
card_view:cardUseCompatPadding=”true”设置内边距,
card_view:contentPadding=”8dp”边界距离内部的距离,
card_view:cardElevation=”8dp”添加卡片阴影
|
|
效果
Snackbar
需要的依赖
compile 'com.android.support:design:25.3.1'
简单使用,和Toast不一样Snackbar传的是view
效果

RecyclerView
配置
注意:如果使用瀑布流布局,那么宽度应该是根据布局的列数来自动适配的,
而不是一个固定值。另外可以使用了layout_margin 属性来让子项之间互留一点间距,
这样就不至于所有子项都紧贴在一些。android:padding和android:margin的区别
一个是容器内间距,一个是容器外间距。
在需要的布局xml加上即可
里面加上自定义view 可以新建一个text.xml,这里用CardView套TextView
使用时需要自定义一个Adapter和ViewHolder这里新建一个MyAdapter.java
在需要显示的地方设置好
|
|
SwipeRefreshLayout
详细教程 http://www.jianshu.com/p/d23b42b6360b
配置 通常和列表配合使用
在需要使用的地方(实际使用并非如此)
setColorSchemeResources(int… colorResIds) 可以设置圈圈颜色
效果
Butter Knife
配置
compile 'com.jakewharton:butterknife-compiler:8.7.0'
compile 'com.jakewharton:butterknife:8.7.0'
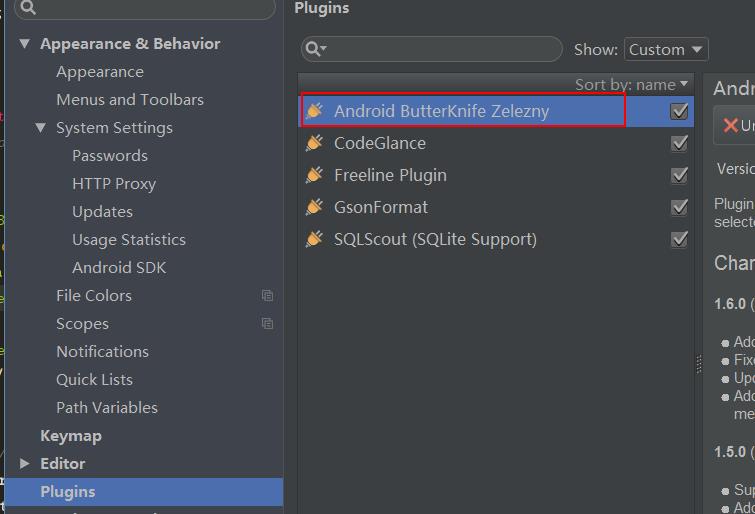
安装插件(非必须)
使用
效果
Glide
配置
compile 'com.github.bumptech.glide:glide:3.7.0'
权限(非必须)
简单使用
with(Context context). 使用Application上下文,Glide请求将不受Activity/Fragment生命周期控制。
with(Activity activity).使用Activity作为上下文,Glide的请求会受到Activity生命周期控制。
with(FragmentActivity activity).Glide的请求会受到FragmentActivity生命周期控制。
with(android.app.Fragment fragment).Glide的请求会受到Fragment 生命周期控制。
with(android.support.v4.app.Fragment fragment).Glide的请求会受到Fragment生命周期控制。
load SD卡资源:load("file://"+Environment.getExternalStorageDirectory().getPath()+"/test.jpg")
load assets资源:load("file:///android_asset/f003.gif")
load raw资源:load("Android.resource://com.frank.glide/raw/raw_1")或 load("android.resource://com.frank.glide/raw/"+R.raw.raw_1)
load drawable资源:load("android.resource://com.frank.glide/drawable/news")或load("android.resource://com.frank.glide/drawable/"+R.drawable.news)
load ContentProvider资源:load("content://media/external/images/media/139469")
load http资源:load("http://img.my.csdn.net/uploads/201508/05/1438760757_3588.jpg")
load https资源:load("https://img.alicdn.com/tps/TB1uyhoMpXXXXcLXVXXXXXXXXXX-476-538.jpg_240x5000q50.jpg_.webp")
|
|
更多详细使用 参考以下网站
http://blog.csdn.net/shangmingchao/article/details/51125554/
轮播图控件Banner
配置
compile 'com.youth.banner:banner:1.4.9'
github https://github.com/youth5201314/banner
权限(非必须)
简单使用
在需要的布局文件加上,属性自己定义
首先新建一个适配器继承ImageLoader类
然后在需要显示的地方显示
效果
RxJava2和Retrofit2
配置
compile 'io.reactivex.rxjava2:rxjava:2.1.2'
compile 'io.reactivex.rxjava2:rxandroid:2.0.1' //主要用来切换ui线程
compile 'com.squareup.retrofit2:retrofit:2.3.0'
compile 'com.squareup.retrofit2:converter-gson:2.3.0' //解析json
compile 'com.squareup.retrofit2:adapter-rxjava2:2.3.0' //与rxjava2配合
RxJava2单独使用
详细教程 http://www.jianshu.com/p/0cd258eecf60
io.reactivex.Observable.create//创建被观察者
new ObservableOnSubscribe<T>()//T指定被观察者发送的数据类型
subscribe();//绑定观察者
new Observer<T>()//创建观察者
|
|
Retrofit2单独使用
RxJava2配合Retrofit2加上gson简单使用
倒计时按钮
|
|
滑动返回
配置
下载 SwipeBackLayout-V1.1.0.aar 包
https://pan.baidu.com/s/1gfH0Sjp
导入
gradle添加
使用
在需要的界面直接继承 SwipeBackActivity 即可
注意要把Activity背景弄成透明即可
|
|