理论
1.mvp
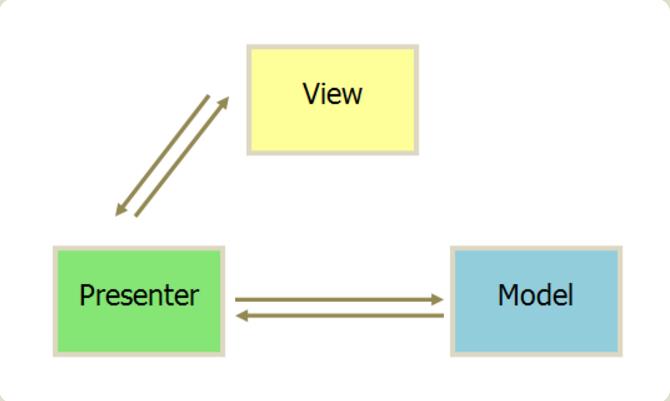
其中数据逻辑相当于M,Activity(负责View的绘制以及与用户交互)相当于V ,View于Model间的交互则为P,Model与View之间的交互由Presenter完成。还有一点就是Presenter与View之间的交互是通过接口的。
总结:
- 各部分之间的通信,都是双向的。
- View 与 Model 不发生联系,都通过 Presenter 传递。
- View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
2.mvvm
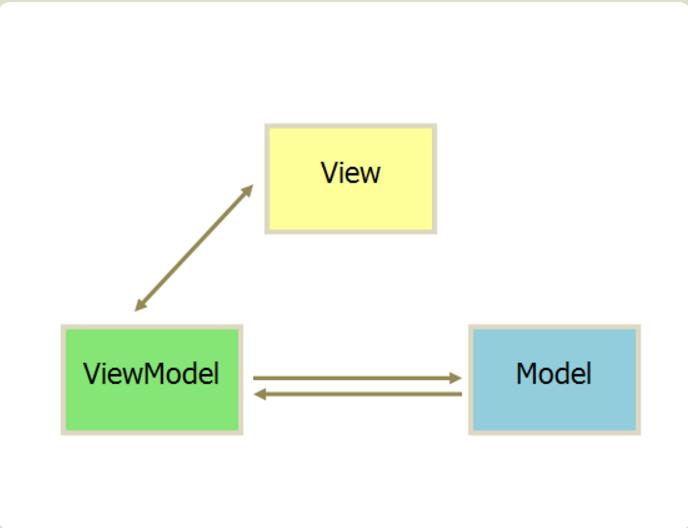
MVVM是Model-View-ViewModel的简写. 它是有三个部分组成:Model、View、ViewModel。Model:数据模型层。包含业务逻辑和校验逻辑,View:屏幕上显示的UI界面(layout、views),ViewModel:View和Model之间的链接桥梁,处理视图逻辑。
当View有用户输入后,ViewModel通知Model更新数据,同理Model数据更新后,ViewModel通知View更新。
总结:
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。
mvp的使用
首先是M(数据逻辑)
UserModel.java
然后是V(View的绘制以及与用户交互)——通过interface(接口)与View(Activity交互)
接口
ILoginView.java
Activity
实现接口
LoginActivity.java
最后是P(View于Model间的交互)
与Model间交互接口
ILoginPresenter.java
实现接口
LoginPresenter.java
最后在LoginActivity中补上P的调用
LoginActivity.java
Done!
mvvm的使用
首先是M(数据逻辑)和mvp一样
|
|
接下来是V(屏幕上显示的UI界面 layout、views)
这里涉及到databinding,先解释下databinding用法。
使用databinding
配置
在app的build.gradle上加上以下代码,配置之后,就可以开始使用数据绑定了。
使用
要使用数据绑定,我们得首先创建一个实体类,例如使用上面的M(UserModel.java)
然后我们来看看布局文件该怎么写,首先布局文件不再是以传统的某一个容器作为根节点,而是使用
在data中定义的variable节点,name属性表示变量的名称,type表示这个变量的类型,实例就是我们实体类的位置。
activity_mvvmlogin.xml
最后是VM(View和Model之间的链接桥梁,处理视图逻辑。)
LoginActivity.java
Done!
更详细的mvvm可以转去 http://blog.csdn.net/u012702547/article/details/52077515